Bạn có tự hỏi thêm những gì vào chân trang của trang web WordPress của mình không?
Chân trang là khu vực ở cuối trang web của bạn. Nó thường bị chủ sở hữu trang web bỏ qua nhưng có thể được sử dụng theo những cách đáng kể để cải thiện trải nghiệm người dùng trên trang web của bạn.
Trong danh sách kiểm tra này, chúng tôi sẽ chia sẻ những thứ hàng đầu mà bạn nên thêm vào chân trang của trang web WordPress của mình.
Footer trong WordPress là gì?
Chân trang nói chung là khu vực xuất hiện bên dưới phần nội dung của trang web của bạn. Nó là một tính năng thiết kế trang web phổ biến được sử dụng bởi hàng triệu trang web.

Chân trang cũng có thể tham chiếu đến vùng mã chân trang. Khi bạn quản lý trang web của mình, các dịch vụ của bên thứ ba như Google Analytics , Facebook Pixel và những dịch vụ khác có thể yêu cầu bạn thêm mã vào phần chân trang của trang web.
Mã chân trang này không hiển thị trên màn hình nhưng được sử dụng để thêm các đoạn mã cần thiết cho chức năng và tính năng của trang web.
Nhiều người mới bắt đầu thường cảm thấy khó khăn khi chọn những gì để thêm vào footer của trang web WordPress của họ. Đây là một cơ hội bị bỏ lỡ có thể giúp cải thiện trang web của bạn.
1. Thêm liên kết vào chân trang của trang web WordPress của bạn
Điều đầu tiên bạn sẽ nhận thấy rằng hầu hết các trang web đều thêm liên kết đến các trang quan trọng cho trang web của họ trong khu vực chân trang. Điều này thường bao gồm các liên kết đến giới thiệu, liên hệ, các thành viên trong nhóm, báo chí và các trang khác của họ.
Tất cả các chủ đề WordPress phổ biến đều đi kèm với một khu vực tiện ích chân trang. Đây là những gì chúng tôi sẽ sử dụng để thêm các widget và phần tử khác nhau vào phần chân trang của trang web của bạn.
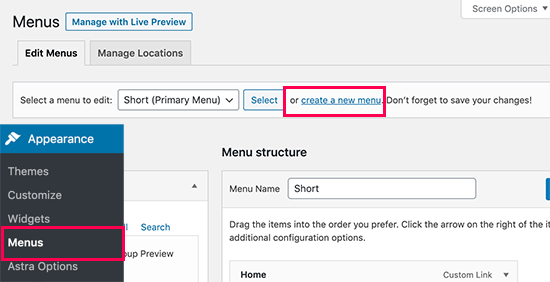
Để thêm một tập hợp các liên kết, trước tiên bạn cần vào trang Appearance »Menus và nhấp vào liên kết 'tạo menu mới'.

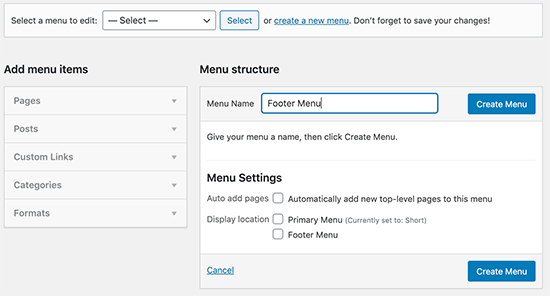
Sau đó, nhập tên cho menu của bạn và sau đó nhấp vào nút 'Tạo menu'.

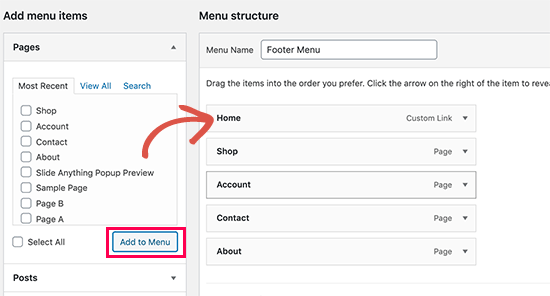
Sau đó, chọn các mục bạn muốn thêm vào menu từ cột bên trái và nhấp vào nút 'Thêm vào menu'.

Khi bạn đã hoàn tất, hãy nhấp vào nút Save Menu để lưu trữ các thay đổi của bạn. Để được trợ giúp thêm, hãy xem bài viết của chúng tôi về cách tạo menu điều hướng trong WordPress .
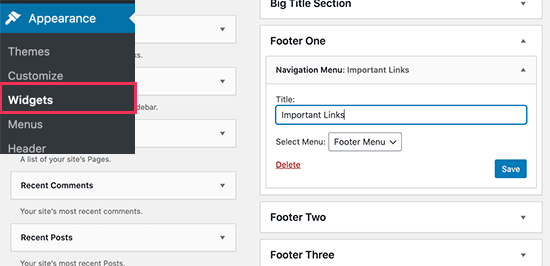
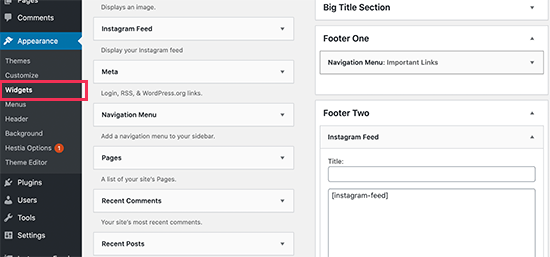
Bây giờ bạn đã tạo xong menu, hãy hiển thị nó trong khu vực chân trang của trang web của bạn. Chỉ cần truy cập trang Giao diện »Tiện ích và thêm tiện ích Menu Điều hướng vào thanh bên chân trang của bạn.

Sau đó, chọn menu chân trang mà bạn đã tạo trước đó từ menu thả xuống và nhấp vào nút Lưu.
Bây giờ bạn có thể truy cập trang web của mình và bạn sẽ thấy các liên kết được hiển thị trong khu vực tiện ích chân trang của trang web của bạn.

2. Thêm mã trong WordPress Footer
Khi bạn quản lý trang web WordPress của mình, đôi khi bạn có thể cần thêm một số đoạn mã vào khu vực chân trang của trang web WordPress của mình.
Một cách để thêm chúng là chỉnh sửa trực tiếp các tệp chủ đề của bạn và dán mã vào mẫu footer.php. Tuy nhiên, đây là một cách tiếp cận không tốt vì mã của bạn sẽ biến mất khi bạn thay đổi chủ đề hoặc cập nhật nó.
Cách tốt nhất để thêm mã vào chân trang WordPress là sử dụng một plugin.
Đầu tiên, bạn cần cài đặt và kích hoạt plugin Insert Headers and Footers . Để biết thêm chi tiết, hãy xem hướng dẫn từng bước của chúng tôi về cách cài đặt plugin WordPress .
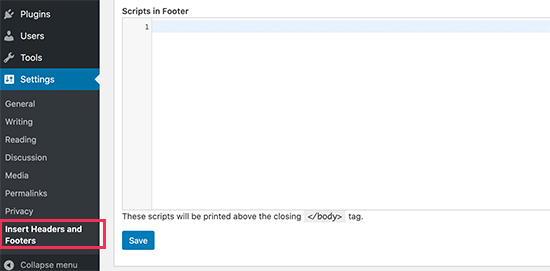
Sau khi kích hoạt, bạn cần truy cập trang Cài đặt »Chèn Đầu trang và Chân trang. Từ đây, bạn có thể dán đoạn mã của mình vào hộp 'Scripts in Footer'.

Đừng quên nhấp vào nút Lưu để lưu trữ các thay đổi của bạn. Để biết thêm chi tiết, hãy xem bài viết của chúng tôi về cách thêm mã đầu trang và chân trang trong WordPress .
3. Thêm liên kết chính sách bảo mật trong WordPress Footer
Để tuân thủ GDPR và luật liên quan đến quyền riêng tư ở các quốc gia khác nhau, chủ sở hữu trang web được yêu cầu thêm trang chính sách bảo mật vào trang web của họ và liên kết đến trang đó từ tất cả các trang khác.
WordPress giúp bạn tạo một trang chính sách bảo mật cực kỳ dễ dàng và sau đó bạn có thể thêm liên kết đến trang đó trong chân trang trang web của mình.
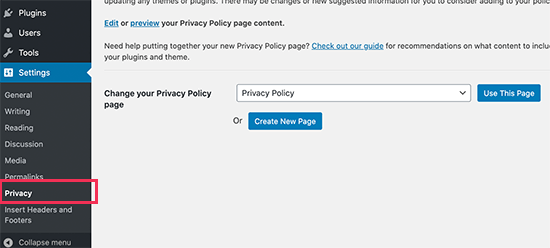
Trước tiên, bạn cần truy cập Cài đặt » trang Bảo mật . Bạn sẽ nhận thấy rằng WordPress đã tạo bản nháp trang Chính sách quyền riêng tư cho bạn.

Bạn có thể nhấp vào nút 'Sử dụng Trang này' để sử dụng mẫu Chính sách Bảo mật mặc định hoặc tạo một trang mới.
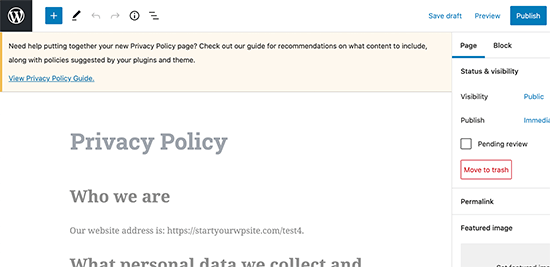
Tiếp theo, bạn cần chỉnh sửa trang đó giống như chỉnh sửa bất kỳ trang nào khác trong WordPress. Bạn có thể bổ sung thêm thông tin về chính sách bảo mật của mình theo yêu cầu của riêng bạn và xuất bản trang đó.

Sau khi hoàn tất, bạn có thể thêm trang chính sách bảo mật vào menu điều hướng chân trang của mình (xem ở trên).
Để biết thêm chi tiết, hãy xem bài viết của chúng tôi về cách thêm trang chính sách bảo mật trong WordPress.
4. Thêm Ngày Bản quyền trong WordPress Footer
Bạn cũng có thể muốn thêm ngày bản quyền trong khu vực chân trang WordPress. Bây giờ một cách để làm điều này là chỉ cần thêm văn bản vào cài đặt chủ đề của bạn.
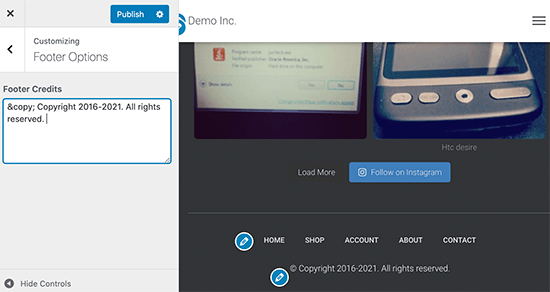
Nhiều chủ đề WordPress hàng đầu cho phép bạn dễ dàng thêm văn bản vào khu vực chân trang của trang web của mình. Bạn có thể tìm thấy tùy chọn bằng cách truy cập Trang Giao diện »Tùy chỉnh và tìm cài đặt chân trang trong bảng điều khiển bên trái.

Bạn có thể tạo biểu tượng bản quyền bằng cách thêm văn bản của mình theo định dạng sau:
© Copyright 2016-2021. All rights reserved.
Đừng quên xuất bản các thay đổi chủ đề của bạn.
Tuy nhiên, bạn sẽ phải thay đổi thông báo bản quyền mỗi năm để cập nhật ngày. Xem bài viết của chúng tôi về cách thêm ngày bản quyền động trong chân trang WordPress để có giải pháp tốt hơn.
5. Loại bỏ Powered by Links khỏi Footer trong WordPress
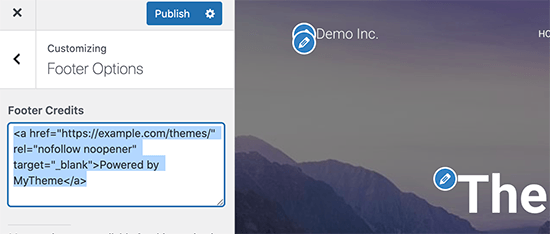
Một số chủ đề WordPress miễn phí thêm liên kết trở lại trang web WordPress hoặc các trang web của riêng chúng trong khu vực chân trang của trang web của bạn.
Bạn không bắt buộc phải giữ các liên kết này trên trang web của mình. Vì chúng là các liên kết gửi đi và ảnh hưởng đến điểm SEO của trang web nếu bạn có chúng trên mọi trang trên trang web của mình.
Giờ đây, nhiều chủ đề WordPress giúp việc xóa các liên kết đó trở nên cực kỳ dễ dàng. Bạn có thể tìm thấy tùy chọn trong trang Giao diện »Tùy chỉnh . Thông thường, nó nằm dưới bảng tùy chọn chân trang.

Tuy nhiên, một số chủ đề có thể chọn mã hóa các liên kết trong tệp chủ đề mà không có tùy chọn để xóa nó theo cách thủ công. Trong trường hợp đó, bạn có thể chỉnh sửa tệp footer.php trong chủ đề của mình để xóa các liên kết đó.
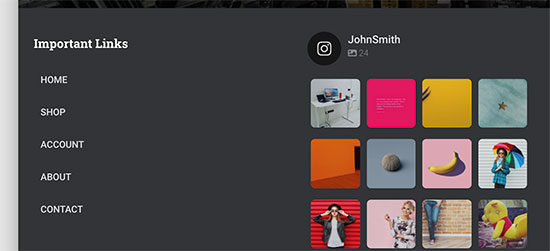
6. Cách thêm nguồn cấp dữ liệu Instagram trong WordPress Footer
Nếu bạn điều hành một blog thời trang hoặc muốn quảng cáo nội dung Instagram của mình thì phần chân trang của trang web có thể là một nơi tuyệt vời để hiển thị các bức ảnh Instagram gần đây của bạn.
Trước tiên, bạn cần cài đặt và kích hoạt plugin Smash Balloon Instagram Feed . Để biết thêm chi tiết, hãy xem hướng dẫn từng bước của chúng tôi về cách cài đặt plugin WordPress .
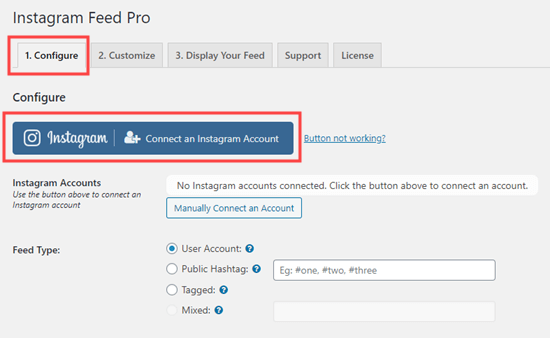
Sau đó, bạn cần truy cập trang Cài đặt »Nguồn cấp Instagram và nhấp vào nút 'Kết nối tài khoản Instagram'.

Làm theo hướng dẫn trên màn hình để kết nối tài khoản Instagram với trang web WordPress của bạn. Sau khi hoàn tất, bạn có thể truy cập trang Appearance »Widgets và thêm tiện ích Nguồn cấp dữ liệu Instagram vào thanh bên chân trang của mình.

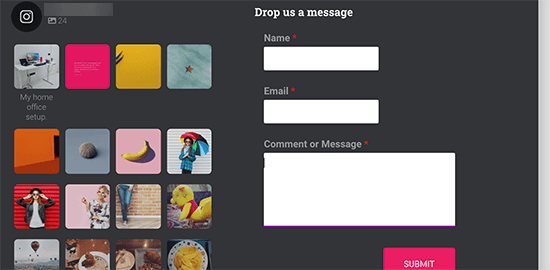
Sau đó, bạn có thể truy cập trang web của mình để xem nguồn cấp dữ liệu Instagram của bạn ở chân trang.

Smash Ballon cũng có các plugin để dễ dàng nhúng các nguồn cấp dữ liệu Facebook, YouTube và Twitter vào bất kỳ đâu trên trang web của bạn.
7. Thêm thanh chân trang dính trong WordPress
Bạn muốn hiển thị các ưu đãi hoặc thông báo đặc biệt trong khu vực chân trang? Thanh chân trang nổi cố định cho phép bạn hiển thị biểu ngữ vẫn còn trên chân trang của màn hình khi người dùng cuộn trang web của bạn.
Đối với điều này, bạn sẽ cần OptinMonster . Đây là phần mềm tối ưu hóa chuyển đổi tốt nhất trên thị trường và cho phép bạn chuyển đổi khách truy cập trang web từ bỏ thành khách hàng.
Nó cũng đi kèm với các quy tắc hiển thị mạnh mẽ có nghĩa là bạn có thể hiển thị các thông báo tùy chỉnh được cá nhân hóa cho người dùng ở phần chân trang của trang web của bạn.
Đầu tiên, bạn cần đăng ký tài khoản OptinMonster .
Sau đó, cài đặt và kích hoạt plugin OptinMonster trên trang web WordPress của bạn.
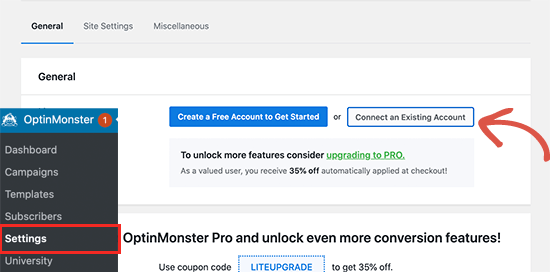
Sau khi kích hoạt, bạn cần truy cập trang Cài đặt »OptinMonster» và nhấp vào nút 'Kết nối tài khoản hiện có'.

Sau khi được kết nối, bạn cần chuyển đến trang OptinMonster »Chiến dịch và nhấp vào nút 'Thêm Mới' hoặc 'Tạo chiến dịch đầu tiên của bạn'.

Trên màn hình tiếp theo, bạn cần chọn 'Thanh nổi' làm loại chiến dịch của mình và sau đó chọn mẫu.

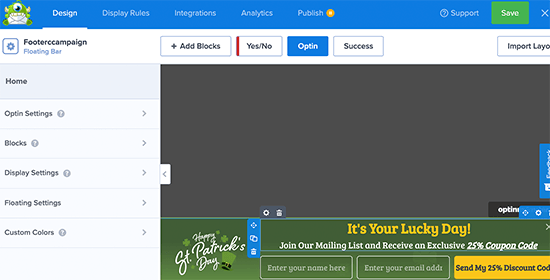
Điều này sẽ đưa bạn đến trình tạo chiến dịch kéo và thả của OptinMonster. Từ đây bạn có thể thiết kế thanh footer của mình. Chỉ cần trỏ và nhấp vào bất kỳ phần tử nào để chỉnh sửa nó hoặc kéo và thả các khối mới từ cột bên trái.

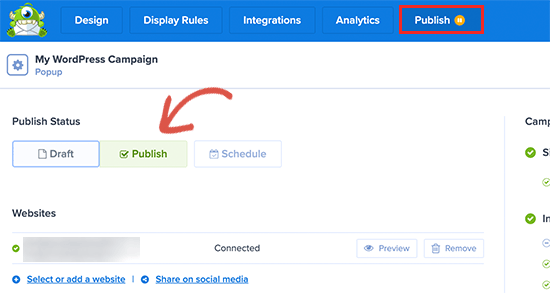
Khi bạn đã hoàn tất việc chỉnh sửa chiến dịch của mình, chỉ cần chuyển sang tab Xuất bản và làm cho chiến dịch hoạt động.

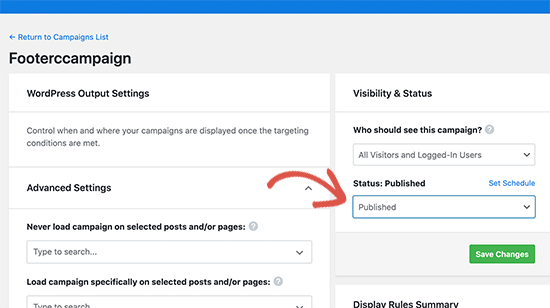
Sau đó, nhấp vào nút đóng để thoát khỏi trình tạo chiến dịch và quay lại trang web WordPress của bạn. Từ đây, bạn cần đặt trạng thái đầu ra của chiến dịch thành 'Đã xuất bản'.

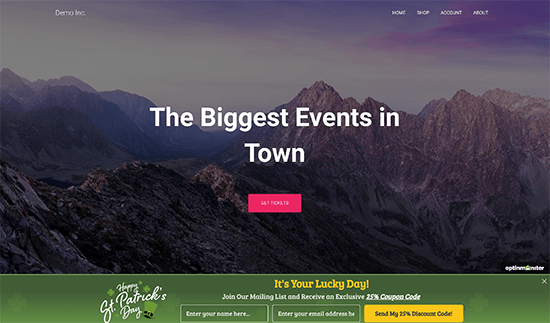
Bây giờ bạn có thể truy cập trang web của mình để xem chiến dịch thanh chân trang nổi của bạn đang hoạt động.

OptinMonster cũng có thể được sử dụng để tạo cửa sổ bật lên ở chân trang slide, thêm bộ đếm ngược thời gian và thông báo chân trang được nhắm mục tiêu để khôi phục doanh số giỏ hàng bị bỏ rơi .
8. Thêm các nút xã hội trong WordPress Footer
Một cách hay khác để tận dụng không gian chân trang trong chủ đề WordPress của bạn là thêm các biểu tượng truyền thông xã hội vào đó.
Đơn giản, chỉ cần cài đặt và kích hoạt plugin Social Icons Widget . Sau khi kích hoạt, hãy chuyển đến trang Appearance »Widgets và thêm widget Biểu tượng xã hội vào khu vực widget footer của bạn.
Plugin cung cấp một loạt các tùy chọn để chọn màu sắc, kiểu biểu tượng, loại nút và hơn thế nữa. Bạn chỉ có thể thêm các biểu tượng mạng xã hội và thay thế các URL bằng hồ sơ mạng xã hội của riêng mình.
Đừng quên nhấp vào nút lưu và truy cập trang web của bạn để xem nó hoạt động.
Phần thưởng: Bạn cần tương tác xã hội nhiều hơn cho thương hiệu của mình? Hãy xem các plugin truyền thông xã hội tốt nhất này dành cho WordPress để tăng lượng người xem của bạn.
9. Thêm số điện thoại trong WordPress Footer
Nếu bạn cung cấp dịch vụ hỗ trợ khách hàng và bán hàng qua điện thoại, thì việc thêm số điện thoại của bạn vào vùng chân trang WordPress sẽ giúp người dùng dễ dàng liên hệ với bạn.
Đối với điều này, bạn sẽ cần một số điện thoại doanh nghiệp. Chúng tôi khuyên bạn nên sử dụng Nextiva , đây là dịch vụ điện thoại doanh nghiệp tốt nhất cho các doanh nghiệp nhỏ.
Điều này cho phép bạn thực hiện các cuộc gọi rẻ hơn và sử dụng các tính năng nâng cao như chuyển tiếp cuộc gọi, sử dụng cùng một số trên nhiều thiết bị và thiết bị cầm tay cũng như quản lý cuộc gọi từ bất kỳ thiết bị nào có kết nối internet.
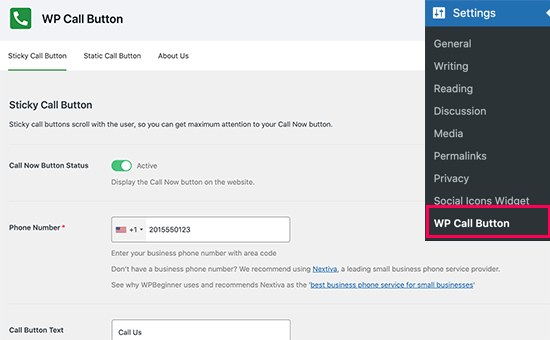
Sau khi bạn có số điện thoại của mình, có nhiều cách để thêm nó vào trang web của bạn. Cách dễ nhất là cài đặt và kích hoạt plugin WP Call Button . Sau khi kích hoạt, hãy chuyển đến trang Cài đặt »Nút gọi WP để định cấu hình cài đặt plugin.

Đầu tiên, đặt 'Trạng thái nút Gọi ngay' thành hoạt động. Sau đó, thêm số điện thoại của bạn và chọn nơi bạn muốn hiển thị nút. Sau khi hoàn tất, đừng quên nhấp vào nút lưu thay đổi để lưu cài đặt của bạn.

Bạn không muốn thêm nút? Xem hướng dẫn của chúng tôi về cách thêm số điện thoại có thể nhấp vào WordPress để biết thêm phương pháp.
10. Thêm một biểu mẫu liên hệ trong WordPress Footer
Chân trang của trang web WordPress của bạn không nhất thiết phải là phần cuối. Cho khách hàng của bạn cơ hội tiếp tục cuộc trò chuyện bằng cách điền vào biểu mẫu liên hệ.
Chỉ cần cài đặt và kích hoạt plugin WPForms . Đây là plugin biểu mẫu liên hệ WordPress tốt nhất và cho phép bạn dễ dàng thêm biểu mẫu liên hệ ở bất kỳ đâu trên trang web của mình bao gồm cả chân trang.
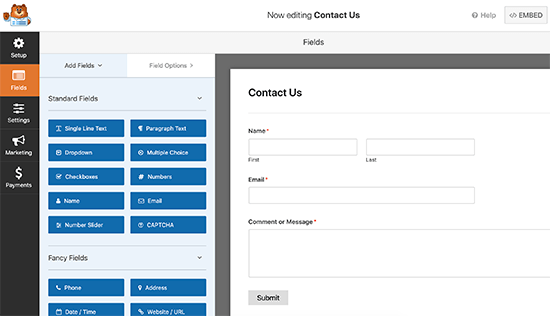
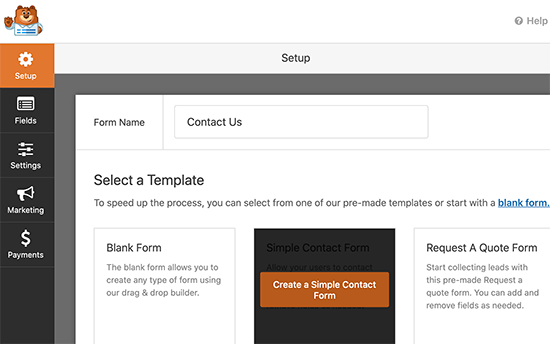
Sau khi kích hoạt, hãy truy cập trang WPForms »Thêm mới để tạo biểu mẫu liên hệ của bạn. Nhập tên cho biểu mẫu của bạn và chọn mẫu Biểu mẫu Liên hệ Đơn giản.

Tiếp theo, WPForms sẽ tải trình tạo biểu mẫu với các trường biểu mẫu liên hệ thông thường. Bạn có thể nhấp vào bất kỳ trường nào để chỉnh sửa, di chuyển hoặc xóa nó. Bạn cũng có thể thêm các trường mới từ cột bên trái.
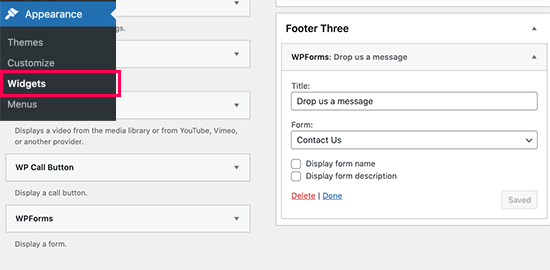
Tiếp theo, bạn cần truy cập trang Appearance »Widgets và thêm tiện ích WPForms vào khu vực chân trang của bạn. Sau đó, chọn biểu mẫu bạn đã tạo trước đó từ trình đơn thả xuống và nhấp vào nút Lưu.
Bây giờ bạn có thể truy cập trang web của mình và xem biểu mẫu liên hệ trong khu vực chân trang trang web của bạn.
Chúng tôi hy vọng bài viết này đã giúp bạn tìm hiểu những thứ cần thêm vào chân trang WordPress của mình và làm cho nó hữu ích hơn. Bạn cũng có thể muốn xem hướng dẫn của chúng tôi về cách cải thiện tốc độ và hiệu suất trang web WordPress của bạn cũng như lựa chọn chuyên gia của chúng tôi về các plugin WordPress tốt nhất để sử dụng trên trang web của bạn.